Template Customizer
You can easily customize this template without changing any code. Just use the settings in the config.js file. This means you can make all your changes quickly and easily through this file. It allows you to adjust the template to fit your needs perfectly, making the customization process smooth and simple.
Usage
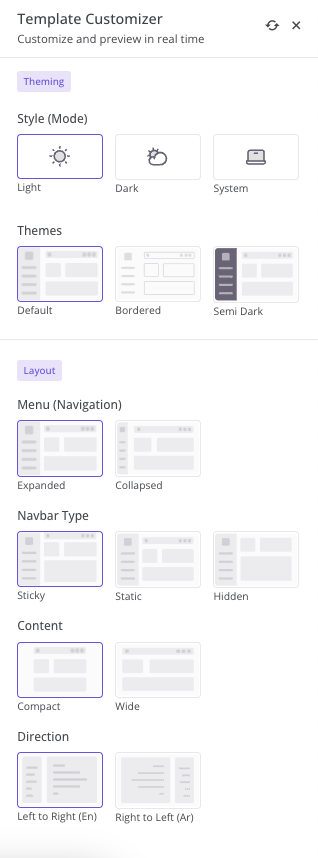
TemplateCustomizer plugin allows you and your customers to customize template themes, layout options and look & feel in real time.
Using this plugin is recommended from our end, but its optional too if you do not wish to use it. Please read the both case carefully to understand usage & benefits it.
With Customizer
To use TemplateCustomizer plugin, you need to:
- Use
helpers.jsandtemplate-customizer.jsscripts in the<head>section. - Use
assets/js/config.jsfile to Initialize the TemplateCustomizer plugin. It's important to initialize the plugin in the<head>section - Add
template-customizer-core-cssandtemplate-customizer-theme-cssclasses to core and theme-* stylesheets.
Important:
- You must use(include)
template-customizer.jsto use TemplateCustomizer settings fromconfig.js. - To just hide
template-customizer.jsand want to use it features, setdisplayCustomizervalue tofalseinconfig.js. - TemplateCustomizer plugin use localStorage to persist the user configuration. To enable/disable localStorage from
config.jsusingenableMenuLocalStorageproperty.

<!-- Core CSS -->
<link rel="stylesheet" href="../../assets/vendor/css/rtl/core.css" class="template-customizer-core-css" />
<link rel="stylesheet" href="../../assets/vendor/css/rtl/theme-default.css" class="template-customizer-theme-css" />
<link rel="stylesheet" href="../../assets/css/demo.css" />
<!-- Vendors CSS -->
<!-- Page CSS -->
<!-- Helpers -->
<script src="../../assets/vendor/js/helpers.js"></script>
<!--! Template customizer & Theme config files MUST be included after core stylesheets and helpers.js in the <head> section -->
<!--? Template customizer: To hide customizer set displayCustomizer value false in config.js. -->
<script src="../../assets/vendor/js/template-customizer.js"></script>
<!--? Config: Mandatory theme config file contain global vars & default theme options, Set your preferred theme option in this file. -->
<script src="../../assets/js/config.js"></script>Without Customizer
It's only recommended to use template without customizer, if you wish to configure themes, layouts and other customization by changing HTML structure and using css classes.
To remove TemplateCustomizer plugin, you need to:
- Remove
template-customizer.jsscripts in the<head>section. - Remove
template-customizer-core-cssandtemplate-customizer-theme-cssclasses to core and theme-* stylesheets.
Warning: TemplateCustomizer and localStorage setting from
config.js will not work anymore once you remove it.
<!-- Core CSS -->
<link rel="stylesheet" href="../../assets/vendor/css/rtl/core.css"/>
<link rel="stylesheet" href="../../assets/vendor/css/rtl/theme-default.css"/>
<link rel="stylesheet" href="../../assets/css/demo.css" />
<!-- Vendors CSS -->
<!-- Page CSS -->
<!-- Helpers -->
<script src="../../assets/vendor/js/helpers.js"></script>
<!--! Template customizer & Theme config files MUST be included after core stylesheets and helpers.js in the <head> section -->
<!--? Config: Mandatory theme config file contain global vars & default theme options, Set your preferred theme option in this file. -->
<script src="../../assets/js/config.js"></script>