Layout Type
Overview
Our application supports three primary layout types to cater to diverse UI needs:
• Vertical Layout
• Horizontal Layout
Each layout type is designed with flexibility and customization in mind.
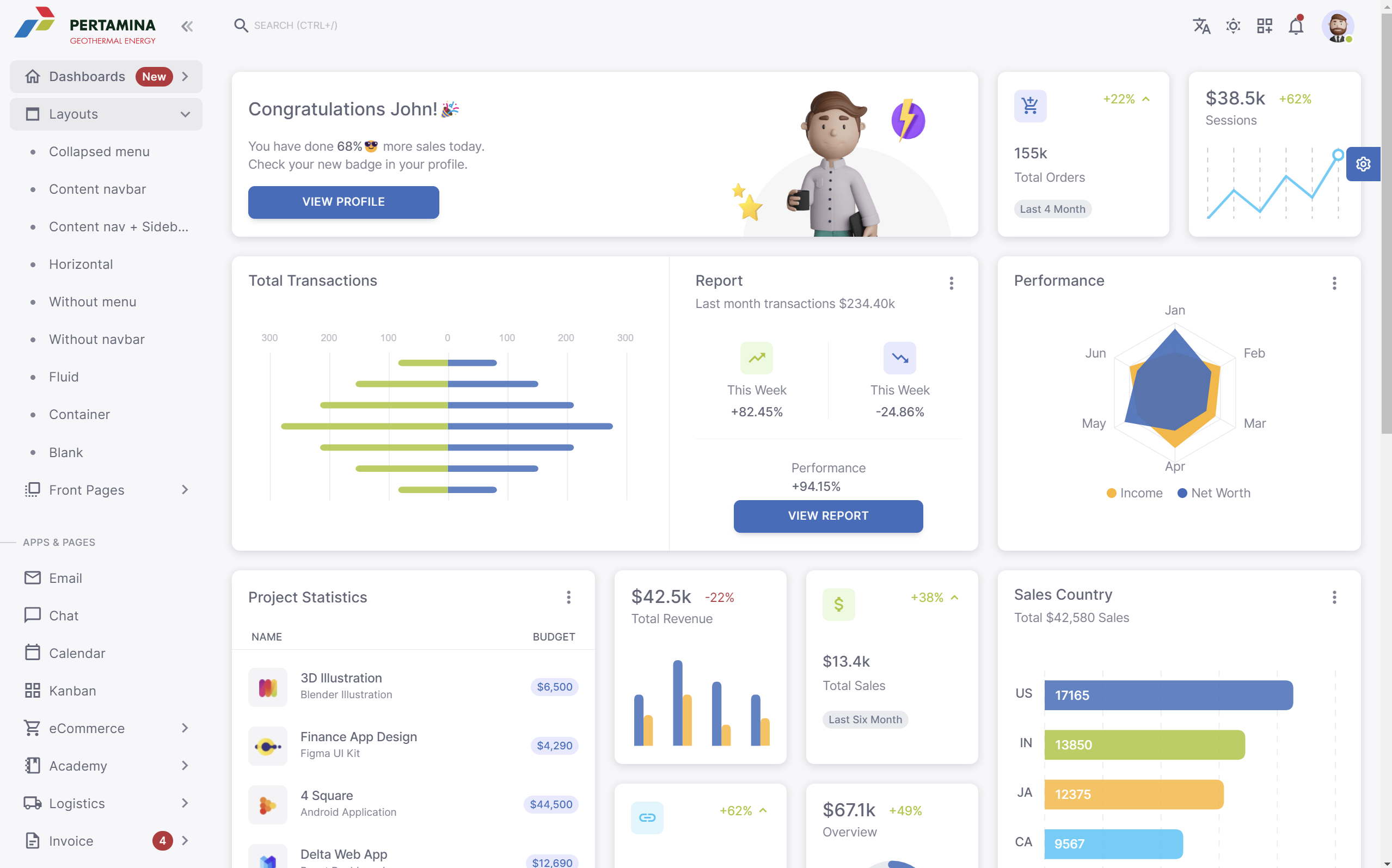
Vertical Layout
The Vertical Layout serves as the default configuration. It includes these key components:
• Navigation Menu: Positioned on the left side, providing easy access to different sections
• Navbar: Located at the top, it offers some actions
• Content: The main section for displaying page-specific content
• Footer: Situated at the bottom, it typically contains auxiliary information or links.

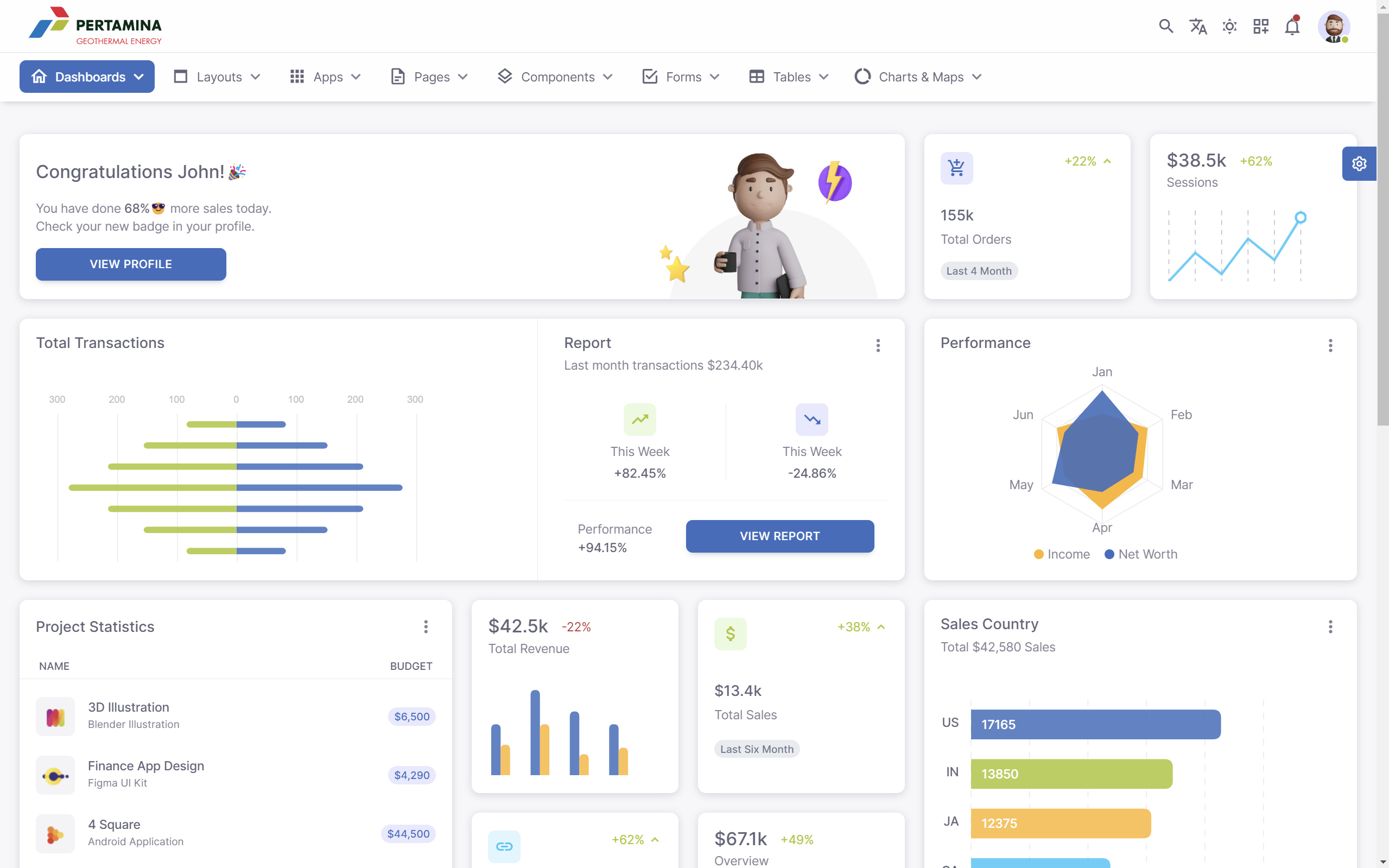
Horizontal Layout
Opt for the Horizontal Layout to give your application a different feel. This layout includes:
• Navbar: At the very top, similar to the Vertical Layout
• Navigation Menu: Positioned below the Navbar, spanning horizontally
• Content: The main section for displaying page-specific content
• Footer: Like in the Vertical Layout, it's at the bottom of the page.